Ciao a tutti e benvenuti in questa guida dove vi mostrerò e spiegherò in breve che cos’è il Document Object Model (DOM).
Il DOM è un sistema di descrizione di una pagina HTML, che ci da informazioni su il codice utilizzato per creare la pagina e le relazioni che i vari oggetti della pagina hanno tra loro.
Il modo migliore per capire che cos’è il DOM è vedere con i propri occhi, quindi andiamo subito a vedere con un esempio.
Aprendo Il vostro Browser, navigate al vostro sito preferito. (devenws.it ovviamente)
Ora aprite i developer tools.
Chrome: click destro -> ispeziona / inspect element
Firefox: menu -> web developer
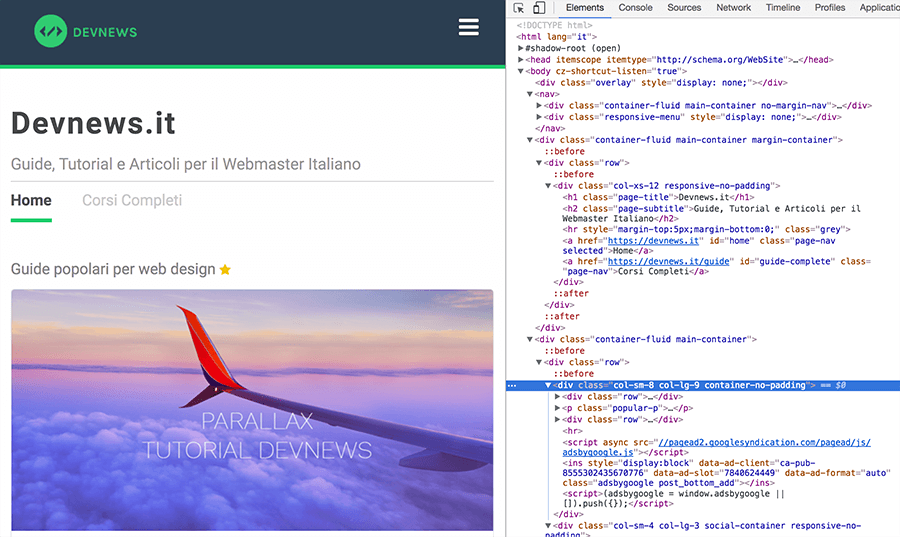
Una volta aperto i developer tools potete navigare alla sezione Elements / Inspector.
Questa sezione dei developer tools vi mostrerà il DOM della pagina da voi selezionata.

Ognuno di questi elementi visibili nell’inspector è chiamato un Tag e comunica informazioni al browser relative al tipo di tag presente nella pagina e al valore del dato contenuto dal tag stesso.
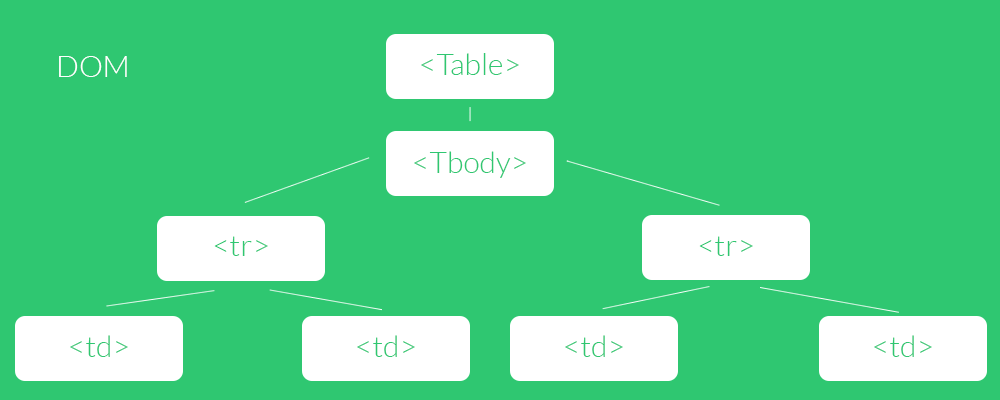
Ognuno di questi Tag è inserito nella pagina in un ordine gerarchico, dove alcuni Tag contengono altri Tag e cosi via. Data la nidificazione di questi Tag, sorge un sistema di relazioni del tipo Familiare tra i Tag del DOM.
Infatti in Tag può essere “Genitore”, “Figlio” o “Fratello” di un altro Tag.
Queste relazioni sono molto importanti da capire, soprattutto quando andrete a studiare il codice CSS, per selezionare Tag specifici ed applicarvi delle regole di stile.
Differenza tra DOM ed il codice HTML
Vi starete forse chiedendo se il DOM sia a tutti gli effetti una equivalenza del codice HTML che scrivete nel vostro editor. La risposta a questa domanda è Si e No.
Si perché il codice che andrete a scrivere nell’editor viene direttamente tradotto in Tag HTML (che andranno a formare il DOM). Ma non sempre vi è una relazione cosi stretta fra codice e DOM.
Per esempio se andiamo a creare un codice che per ogni immagine nel nostro Database ci inserisca un Tag nel DOM, il numero di Tag nel DOM dipenderà dal numero di immagini nel DB. In questa caso la relazione tra DOM e codice è molto più dinamica.

Un altro aspetto molto importante del DOM è come questo venga utilizzato dai Bots per ottenere informazioni sulla pagina visitata.
Per esempio quando il Bot di Google viene a analizzare la vostra pagina per inserirla nel suo indice, questo bot farà una scansione dei vari Tag HTML contenuti nel DOM.
A seconda del tipo di tag che il Bot trova, la pagina verrà classificata in un certo modo. Per esempio quando il Bot incontra una struttura del tipo: Titolo, Sottotitolo, paragrafo, immagini, e commenti probabilmente capirà che questo tipo di pagina sia un post di un blog.
Potete vedere quindi l’importanza di utilizzare i tag corretti per il vostro sito.
Spero che questa descrizione di cos'è il DOM nel mondo dello sviluppo web si stata chiara e che vi abbia chiarito qualche dubbio. Se avete qualche domanda sul DOM o sullo sviluppo web in generale, potete lasciare un commento in basso e risponderò appena posso
Grazie e ci vediamo alla prossima :)