Il Flat Design (Letteralmente: Design Piatto) ha conquistato il mondo del web Design, con i suoi colori accesi, le sue icon minimaliste e i layout semplicistici. Ma come si ottiene il look Flat ?
Questa guida ti mostrerà alcuni trucchi e tecniche per ottenere il tanto desiderato Flat Design.
La regola principale dl flat design è: Usare colori monocromatici. Ovvero non usare texture, sfumature dello stesso colore o ombre complicate.
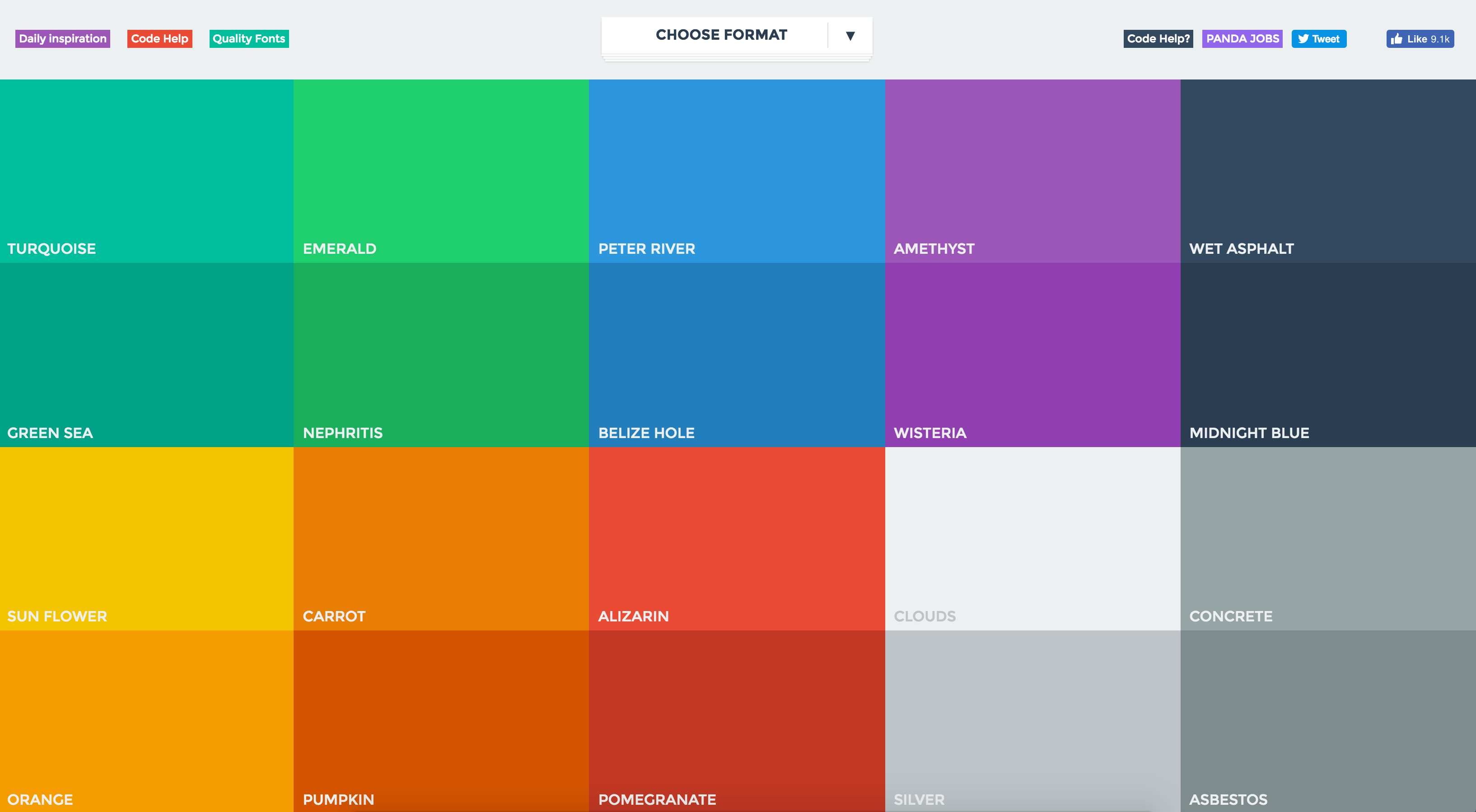
FlatUIColorPicker e Flat UI Colors sono due ottimi siti che offrono una ampia scelta di colori spesso utilizzati nel Flat Design. Usarli è semplice, basta selezionare il colore preferito ed il codice del colore nel formato preferito.

Un' altro importante aspetto del Flat Design sono le icone. Se fai una ricerca su Google per "Flat icons", potrai trovare una marea di collezioni di icone facili da usare.
Occhio a non usare troppe icone, o rischierai di appesantire la pagina.
- Icons
Fontawesome è una collezione di icone perfette per il flat design. Per utilizzare le icone di Fontawsome nel tuo sito, basta scaricare e linkare i file dalla pagina di Fontawesome.
- Fonts
Le font per il flat design devono essere fine, e come tutto nel Flat design, devono essere semplici e minimaliste.
Google fonts è una perfetta fonte di fonts da usare per il web development. Ecco alcune font che sono perfette per il Flat
- Open Sans
- Lato
- Source Sans Pro
- Raleway
- Exo 2
- Work


