Ciao e benvenuti a questo sulle 6 migliori estensioni Chrome per programmatori e web developer.
In questo post vi mostrerò alcune estensioni che vanno assolutamente provate se lavorate come web developer o programmatori.
Cominciamo subito con la prima estensione:
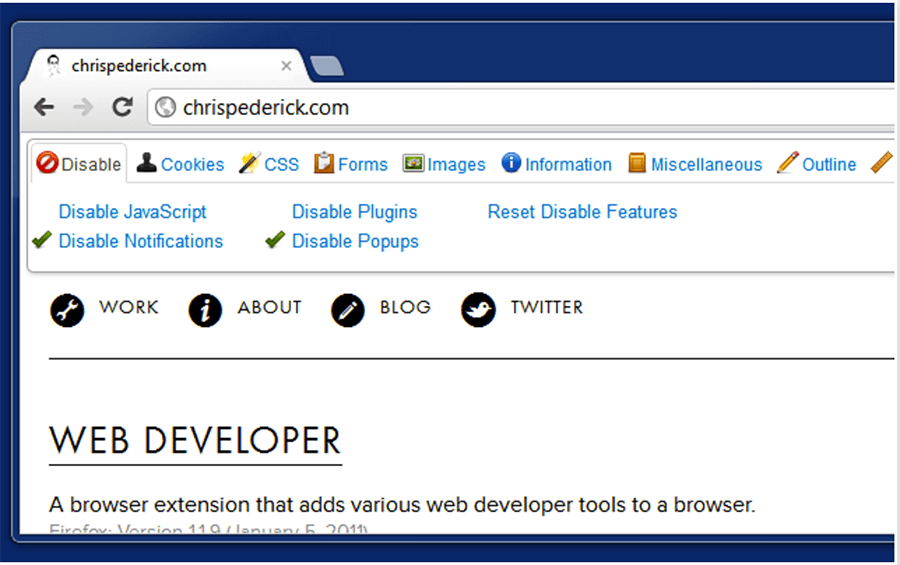
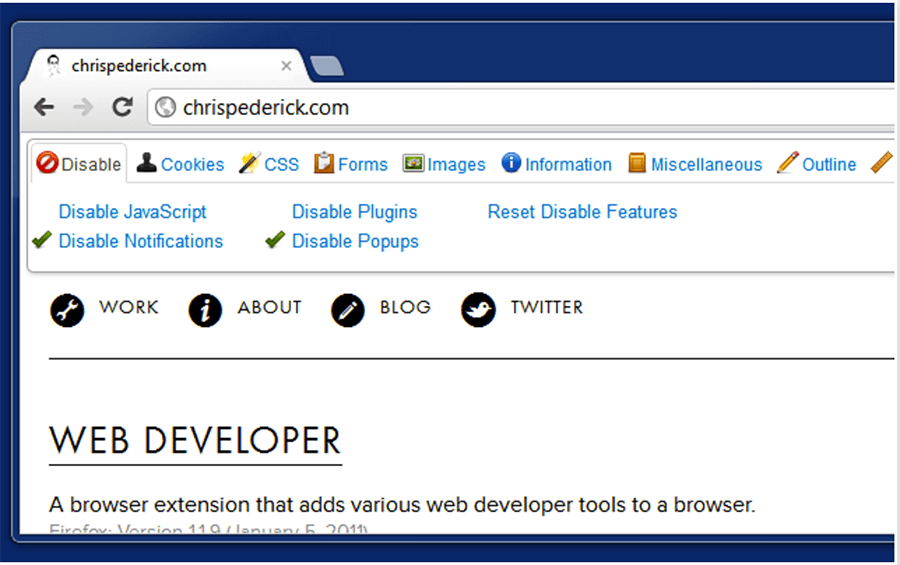
La prima estensione che viene in mente è sicuramente “web developer”. Questa estensione, quando cliccata, apre una toolbar con molteplici funzioni una più utile dell’altra.

Come potete vedere dalla foto, l’estensione web developer ci mostra un menu dove possiamo selezionare varie tabs, e scegliere la funzione adatta al nostro caso.
Alcune delle funzioni più utili dell’estensione web developer sono:
- Disattivare codice JS e CSS e immagini
- Aggiungere / modificare / eliminare Cookies
- Selezionare tutte le checkbox di una form
- Eliminare la cache
- Trovare id doppioni nella pagina
- Visualizzare pagina con diverse risoluzioni dello schermo
- Validare codice CSS e HTML
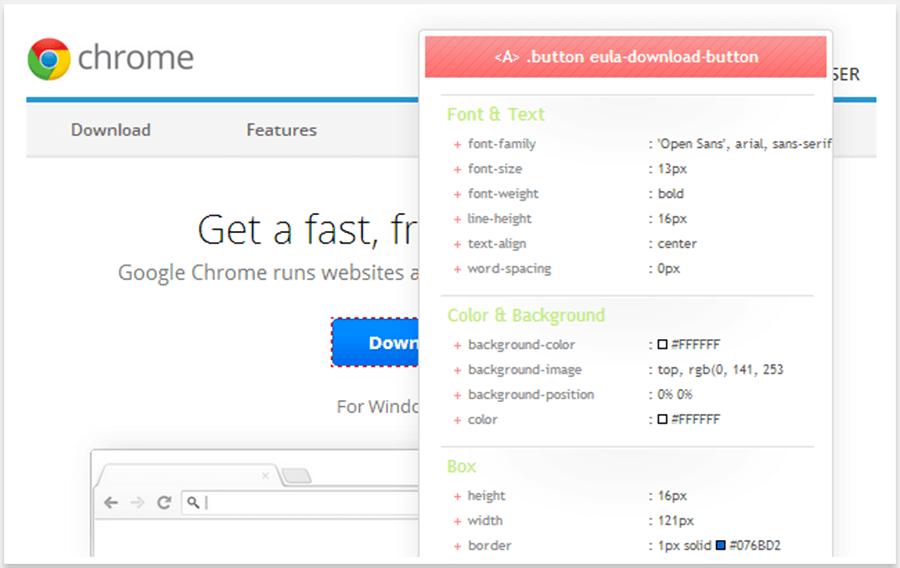
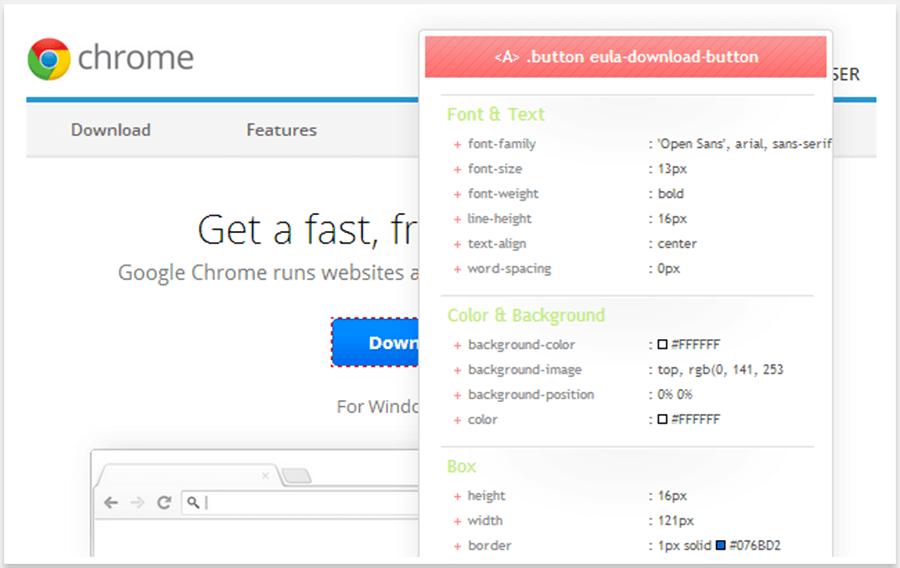
CSS Viewer

Quante volte avete aperto i developer tools di Chrome solamente per controllare quali regole CSS fossero applicate ed un certo elemento?
Con l’estensione CSS Viewer non ce n’è più bisogno. Perché una volta installata l’app, potete semplicemente cliccare sull’icona di CSS Viewer e spostare il cursore sopra all’elemento da controllare per mostrare le regole CSS applicate a questo elemento. Un vero salva tempo.
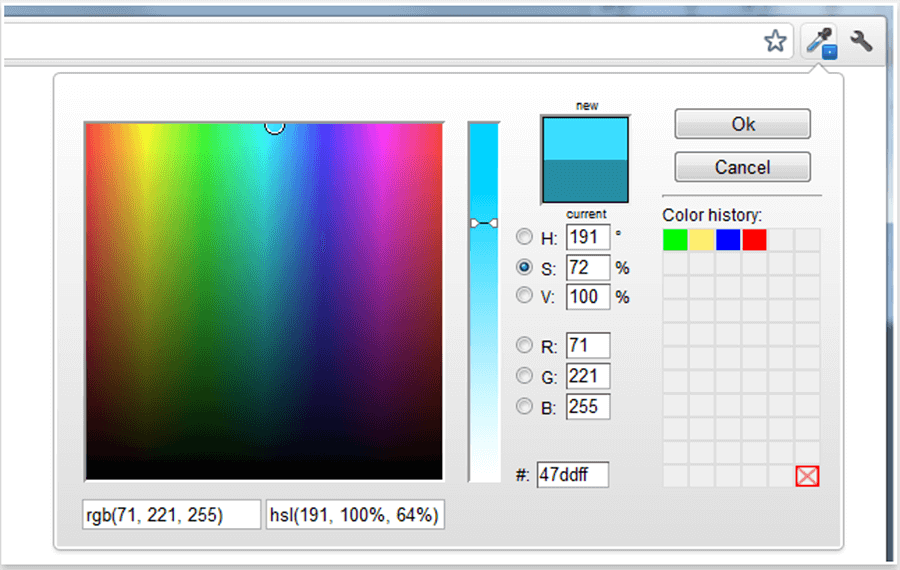
Questa estensione per Chrome ci mostra nel suo menu un color picker, che ci offre alcune funzionalità come:
Selezionare il codice HEX o RGB di un colore scelto dal color picker.Scoprire il codice HEX o RGB di un elemento nella pagina.Aprire una palette per selezionare i colori più usati.
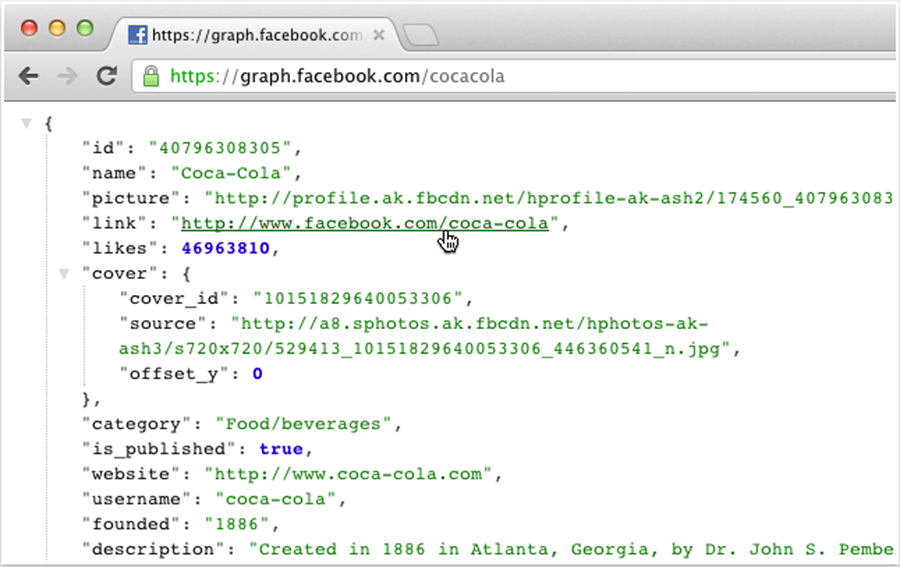
L’estensione per Chrome JSON Formatter ci permette di visualizzare codice JSON con la sintassi evidenziata e indentata. Questo tool ci può tornare molto utile quando stiamo lavorando con API che ritornano codice JSON, e abbiamo bisogno di velocemente ispezionare il codice.
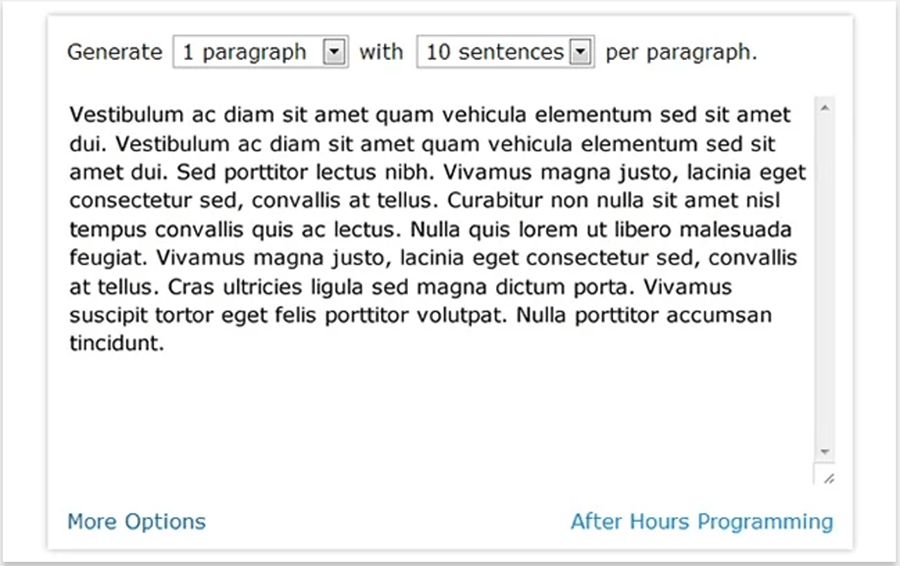
Sicuramente la maggior parte dei web developer saranno a conoscenza dell’utilità del testo
lorem ipsum. Per quelli che non sanno cos’è: Lorem ipsum è un testo segnaposto utilizzato da web designer durante il processo di design.
Questa estensione ci permette di generare questo testo, scegliendo il numero di paragrafi e lunghezza del testo. Questo rende il processo di design e mockup di un sito molto più veloce.
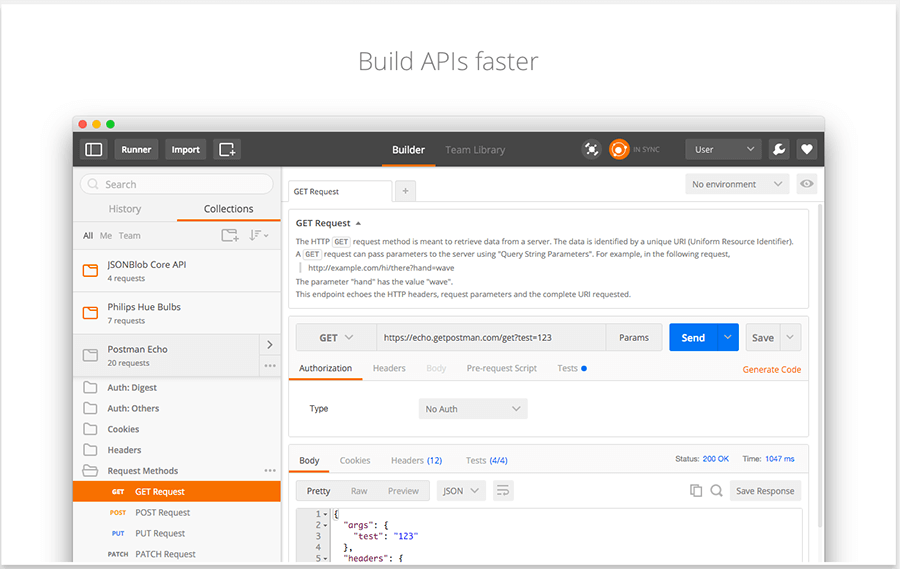
Questa estensione è un tool che ci permette di generare richieste HTTP per testare le nostre API o servizi web.
Grazie per aver letto questo post. Se in futuro troverò altre estensioni utili per programmatori e web developer aggiornerò questo post. Tenetevi aggiornati seguendoci su
Twitter,
Facebook o
Instagram.