Ciao a tutti e benvenuti in questa seconda parte del corso completo di React.js
Nella lezione precedente abbiamo visto come creare ed usare un component in React.js
In questa lezione andiamo a vedere come importare un Component personalizzato, per creare un ambiente di sviluppo modulare e più controllabile.
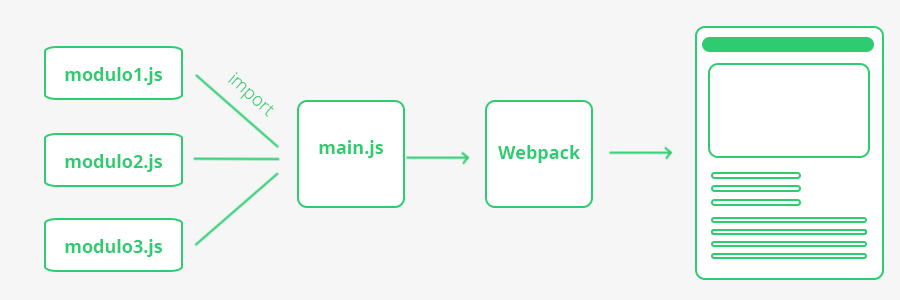
Il processo di sviluppo di una applicazione React di solito consiste nel creare un file JS centralizzato il quale, tramite degli import, raggruppa i vari moduli dell’applicazione per formare l’app stessa. (Scusate la confusione forse con un grafico è più chiaro)

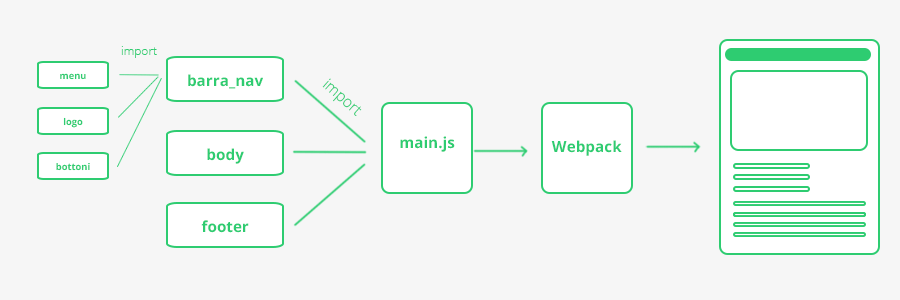
Per esempio possiamo creare 3 Components in 3 file separati barra_navigazione.js, body.js e footer.js
Questi moduli verranno importati dal file JS main.js per formare l’applicazione principale. Questo metodo ci permette di mantenere il nostro codice organizzato e facile da modificare.
Ogni Component a sua volta può importare altri Component. Per esempio possiamo immaginare che il Component barra_navigazione sia diviso in menu, logo e bottoni per login. Questo esempio può sembrare un po’ banale, ma è per farvi capire che come va strutturato un progetto React.

(Spero che il concetto di programmazione modulare vi si stia chiarendo. Se non avete capito o trovate la spiegazione non chiara, per favore fatemelo sapere nei commenti o per email)
Vediamo ora come creare un Component in un nuovo file, e come importarlo in main.js
Se avete seguito la guida introduttiva a React, avrete un progetto del tipo:
index.html
/node_modules
/src
index.js
webpack.config.js
Dove index.js è il nostro file React principale.
Andiamo a creare una directory /src/components in cui creiamo un Component chiamato Calendario.js (immaginiamo di creare un’app calendario)
All’interno di questo file inseriamo il codice:
Calendario.js
import React from 'react';
export default class Calendario extends React.Component {
render(){
return(
<div>
<h1>Il mio calendario</h1>
</div>
)
}
}
Come vedete abbiamo creato un Component chiamato Calendario e lo abbiamo reso importabile tramite il comando export default
Ora andiamo a modificare il file index.js per importare il nostro Component appena creato.
index.js
import React from 'react';
import Calendario from "./components/Calendario"
import { render } from 'react-dom';
class App extends React.Component {
render(){
return(
<Calendario />
)
}
}
render(<App/>, document.getElementById('app'));
Le linee importanti di questo file sono:
- import Calendario from "./components/Calendario" : Importiamo il Component
- return( <Calendario /> ) : Facciamo il render del component sul Browser.
Come vedete in React.js, un Component viene considerato come un elemento del DOM. Il nostro Component Calendario.js può essere formato da qualsiasi elemento HTML e logica JS.
Possiamo immaginare di aver creato un tag HTML completamente nuovo (che in pratica è quello che stiamo facendo), e come con qualsiasi altro tag HTML lo mostriamo nel DOM tramite l’uso dei simboli <tag/>. Nel nostro caso <Calendario/>
Dato che il metodo render() del Component App non fa altro che restituire un altro Component, avremo potuto anche fare una cosa del tipo:
index.js
import React from 'react';
import Calendario from "./components/Calendario"
import { render } from 'react-dom';
render(<Calendario/>, document.getElementById('app'));
Ed inviare il Component Calendario direttamente al browser (Entrambi i metodi funzionano).