Oggi vi mostrerò 3 metodi semplici per centrare elementi HTML usando il CSS, tutti questi metodi illustrati funzionano benissimo anche per il responsive design.
Cominciamo dal metodo più semplice:
Centrare usando text-align:
.container{text-align: center; } .elemento{display: inline-block; }
Con questo metodo abbiamo bisogno di avere l'elemento da centrare inserito in un container con la proprietà text-align: center .
Gli elementi figlio del container verranno centrati automaticamente, a patto che questi non siano in modalità display: block
Centrare usando margin:
.elemento{margin: 0 auto; }
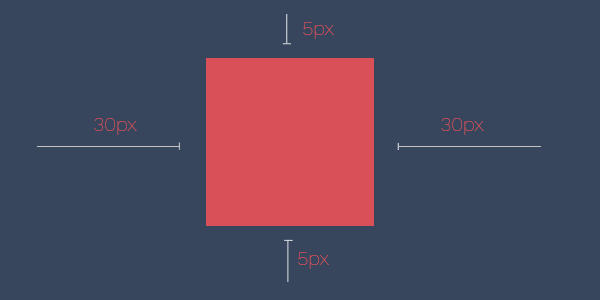
La proprietà margin: auto , inserisce il massimo margin disponibile ai bordi dell'elemento selezionato. Usando margin: 0 auto , assegniamo un margin nullo sopra e sotto l'elemento, ed un margin massimo a destra e sinistra. Questo forza l'elemento a rimanere centrato (anche negli schermi più piccoli).
Centrare usando position
.container{position: relative; } .elemento{position: absolute;left: 50%;transform: translateX(-50%); }
Per questo metodo avrai bisogno di avere un container con posizione relative, in modo da posizionare l'elemento figlio, relativo al container.
Questo metodo é molto efficace per il responsive design. Funziona spostando l'elemento al centro del container per poi tirarlo indietro di una distanza uguale alla meta della sua larghezza.
Grazie per aver seguito questa guida, se l'hai trovata interessante ti prego di condividerla con chi ne ha bisogno, o di condividerla su Facebook.
Puoi anche inscriverti alla Newsletter nel footer, per rimanere aggiornato sulle ultime guide di devnews.it
Grazie:)