![]()
Se siete come me, allora avete utilizzato Bootstrap per molti anni, e vi siete sicuramente ritrovati nella situazione di scaricare l’intero framework Bootstrap per poi andare ad utilizzare solamente alcune delle sue funzionalità.
Scaricare e utilizzare il framework.
I file del framework possono essere scaricati dal sito ufficiale di Skeleton.css http://getskeleton.com/
<head><title>Skeleton.css</title><link rel="stylesheet" type="text/css" href="skeleton.css"> </head>
Adesso se carichiamo la pagina del sito in cui abbiamo linkato Skeleton.css, possiamo notare alcuni cambiamenti come: font utilizzati, i colori dei link e dei bottoni… etc.
Sulla pagina http://getskeleton.com/ sono presenti molti esempi sull’utilizzo dei Skeleton.css, andiamo a vedere insieme alcuni di questi:
Come utilizzare la griglia per creare un layout responsive
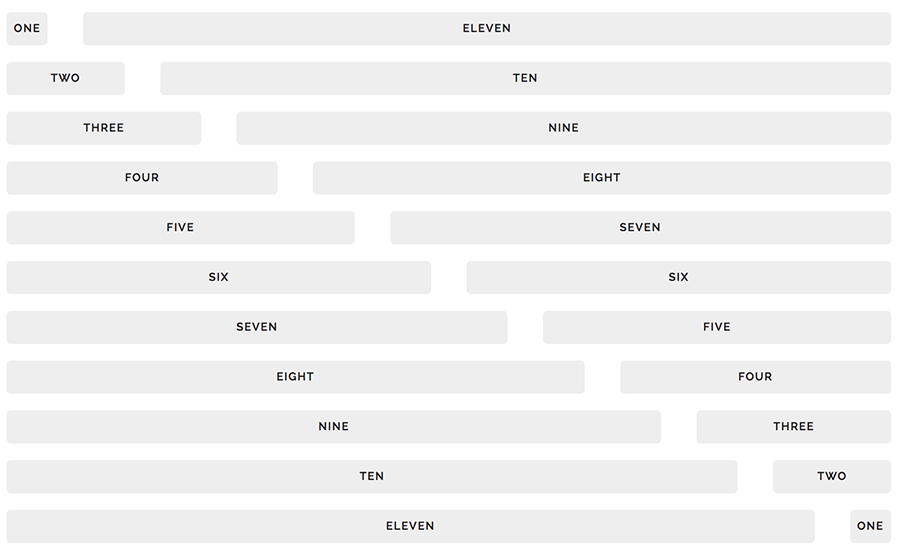
Se venite dal mondo di bootstrap sarete a conoscenza del fatto che la pagina viene divisa in colonne e 12 unità verticali, dove ogni colonna può occupare uno spazio compreso tra 1 e 12 unità.


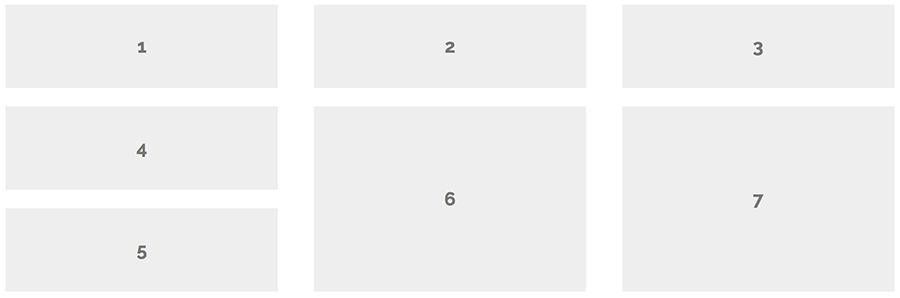
<div class="container"><!-- prima riga --><div class="row"><!-- tre colonne --><div class="four columns superiore">1</div><div class="four columns superiore">2</div><div class="four columns superiore">3</div></div><!-- seconda riga --><div class="row"><!-- tre colonne --><div class="four columns"><!-- prima colonna divisa in due righe --><div class="twelve columns superiore">4</div><div class="twelve columns superiore">5</div></div><div class="four columns inferiore">6</div><div class="four columns inferiore">7</div></div> </div>
CSS
.columns{text-align: center;color: #777;font-size: 20px;font-weight: bold;vertical-align: middle;line-height: 90px; } .superiore{background: #eee;margin-bottom: 20px;height: 90px; } .inferiore{background: #eee;margin-bottom: 20px;height: 200px;line-height: 200px; }
Oltre ai layout possiamo cerare con Skeleton.css alcuni elementi comuni come: Tables , Forms, Lists, Media Queries, etc.
Potete vedere altri esempi sull’utilizzo di questo framework leggero sul sito ufficiale di Skeleton.css http://getskeleton.com/
Grazie per aver seguito questa guida su questa alternativa a Bootstrap chiamata Skeleton.css. Se volete darmi una mano potete condividere questa guida sui social o con i vostri amici.
Grazie e alla prossima :)