Ciao e benvenuti a questa guida su come sviluppare e creare un'estensione per il famoso browser Google Chrome.
Il codice completo per questa guida su come creare unestensione per Google Chrome può essere trovata sulla repository ufficiale GitHub di devnews.it
Cosa sviluppiamo?
In questa guida vedremo come creare una semplice estensione per cambiare e customizzare la pagina Nuova Tab, cambiando lo sfondo e mostrando l'ora. Questa guida vi servirà come primo passo verso il creare un'estensione come: Caelus che ho creato personalmente. Potete trovarla ed installarla con questo link.
Cominciamo subito con la guida!
Come si crea un'estensione per Google Chrome
Ogni estensione per Google Chrome ha bisogno di un file di configurazione che descriva il nome, descrizione e altri attributi dell'applicazione. Questo file di configurazione si chiama il manifest nel quale andiamo ad inserire dettagli sull'estensione tra cui i permessi, le icone, e altri dettagli.
Creiamo il manifest per la nostra estensione Chrome
Come primo passo creiamo la cartella che ci servirà per contenere tutti i file per la nostra estensione.
Creiamo la directory con il comando mkdir eseguita dal Terminal per Mac, o potete crearla manualmente se preferite.
mkdir app-chrome
Entriamo nella cartella e creiamo il file manifest.json
cd app-chrome
touch manifest.json
All'interno di questo manifest andiamo ad inserire il seguente contenuto, che spiegherò subito:
{"manifest_version": 2,"name": "Test app per Chrome","description": "Descrizione per la nostra nuova app chrome","version": "0.0.0.1","chrome_url_overrides": {"newtab": "index.html"},"icons": {} }
Come potete vedere specifichiamo nel file manifest.json il nome, la descrizione e la versione dell'app che saranno mostrate nello Store di Chrome una volta pubblicata l'app.
Oltre alle informazioni di base, specifichiamo anche un permesso specifico per la nostra app che ci permette di fare l'override delle pagine di default di Chrome. Con questa proprietà chrome_url_overrides, specifichiamo che la pagina newtab sarà sostituita da una pagina custom chiamata index.html .
Una documentazione approfondita su manifest.json può essere trovata sul sito ufficiale di developer Google.
Cambiare la pagina nuova tab con un'estensione
Creiamo adesso la pagina index.html nella stessa directory del manifest. Questa è una normalissima pagina html:
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>Test App</title></head> <body><h1>Funziona!</h1></body> </html>
Salviamo il tutto e testiamo la nostra applicazione.
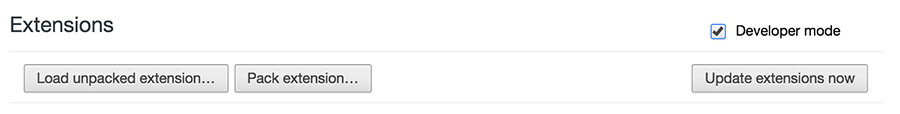
Apriamo Google Chrome e inseriamo nella barra di navigazione l'url: chrome://extensions
Selezioniamo l'opzione developer mode (Modalità sviluppatore), per permetterci di aprire estensioni non ufficiali. Poi clicchiamo l'opzione per caricare la nostra estensione: Load Unpacked Extensions (Carica estensione non pacchettizata) e selezioniamo dal file explorer la nostra cartella creata precedentemente.

L'unica cosa da ricordare è che Chrome utilizza un sistema di permessi per gestire alcune funzionalità di determinate estensioni. Quindi per poter usufruire di alcune funzionalità dobbiamo specificare determinati permessi per determinate azioni, per esempio per usare la API per la Localizzazione geografica. Per una lista dei permessi visitare https://developer.chrome.com/extensions/declare_permissions
<!DOCTYPE html> <html> <head><meta charset="utf-8"><title>Test App</title><link href="https://fonts.googleapis.com/css?family=Work+Sans:100" rel="stylesheet"><link rel="stylesheet" type="text/css" href="style.css"> </head> <body><div id="time"><h1 id="hours">22</h1><h1 id="minutes">30</h1><h1 id="seconds">55</h1></div><script type="text/javascript" src="app.js"></script> </body> </html>
style.css
body{background: #e74c3c;margin: 0;padding: 0; } h1{display: inline-block;color: #fff;font-family: 'Work Sans', sans-serif;font-size: 15em;margin-right:20px;margin-left: 20px; } #time{text-align: center; }
app.js
var getTime = function(){var today = new Date();var h = today.getHours();var m = today.getMinutes();var s = today.getSeconds();h = this.checkTime(h);m = this.checkTime(m);s = this.checkTime(s);document.getElementById('hours').innerText = h;document.getElementById('minutes').innerText = m;document.getElementById('seconds').innerText = s;var t = setTimeout(this.getTime, 1000); } var checkTime = function(i) {if (i < 10) {i = "0" + i};return i;} getTime();
Ci siamo! Ora siete in grado di creare un'estensione per Google Chrome che cambi la pagina nuova tab o new tab, personalizzandola a proprio piacimento.
Ricordate che il codice per questa guida può essere trovato sulla repository ufficiale di Devnews.it su GitHub.
Spero questa guida vi sia stata d'aiuto. Postate nella zona commenti in basso i link alle vostre estensioni Chrome, sarò lieto di dare un'occhiata. Grazie e alla prossima :)