Ciao a tutti e benvenuti in questa guida dove vi parlerò brevemente delle differenze che ci sono tra il doppio uguale == ed il triplo uguale === in JavaScript. In seguito andremo a discutere se è meglio utilizzare == o === nei vostri programmi JS.
Qual è la differenza tra == e === in JavaScript?
La differenza principale sta nel metodo utilizzato per determinare se i due dati sono uguali.
Nel caso del doppio uguale == viene effettuata un'uguaglianza astratta (abstract equality) e nel caso del triplo uguale === viene effettuata un'uguaglianza stretta (strict equality). Ma cosa significano questi due termini? Vediamo insieme!
La differenza tra i due non è difficile da capire, e sono convinto che riuscirete a capirla guardando questo semplice snippet JS.
console.log(1 == '1');
// true
console.log(1 === '1');
// false
Capito? Se ancora non avete capito non vi preoccupate ecco la spiegazione:
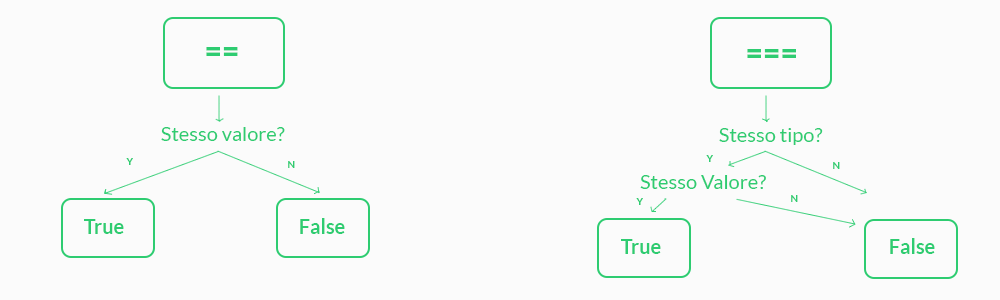
Nel caso del doppio uguale (==), l’uguaglianza astratta effettuerà una conversione tra i due valori da confrontare, prima di decidere se restituire true o false.
Nel caso del triplo uguale (===), l’uguaglianza restituirà true se il valore ed il tipo dei due dati sono uguali, e false se i due dati sono di tipo diverso (anche se hanno lo stesso valore).

Nell’esempio in alto eseguiamo un controllo di uguaglianza tra due valori (1). Ma il valore a sinistra dell’uguale è un numero, e quello a destra dell’uguale è una String.
Nella prima linea, utilizzando == possiamo vedere un risultato dell’uguaglianza positivo dato che i due dati hanno lo stesso valore una volta effettuata la conversione del tipo.
Nella seconda linea invece utilizzando === viene subito rivelato che i due dati sono di tipo diverso (un numero ed una String) e viene restituito immediatamente un false.
Altri esempi delle differenze tra == e === in JavaScript
Se ancora non siete convinti di cosa cambia tra == e === in JS andiamo ad analizzare altri esempi con diversi tipi di dati.
Prendiamo come esempio questo snippet:
console.log('1' == true);
// true
console.log('1' === true);
// false
Se eseguiamo questo codice possiamo vedere di nuovo le differenza tra == e === in JavaScript. In JS true e false hanno una corrispondenza numerica dove true corrisponde ad 1 e false a 0. Nell’esempio superiore possiamo vedere che con il doppio uguale == i due valori vengono convertiti e l’uguaglianza esiste. Con l’uso del triplo uguale === viene visto che i due dati non sono dello stesso tipo e viene restituito false.
Un esempio che forse potrebbe confondere qualcuno sul funzionamento di == e === in JS è questo:
consoe.log('ciao' == new String('ciao'));
// true
consoe.log('ciao' === new String('ciao'));
// false
Questo esempio mostra la differenza sottile che vi è tra le String literals (Stringhe anonime) e gli oggetti String. Questi due potrebbero sembrare dello stesso tipo ma non lo sono!
È meglio utilizzare == o === in JavaScript?
In fine andiamo a vedere se nella programmazione web è meglio utilizzare == o ===
In generale è meglio utilizzare il triplo uguale nelle vostre app, perché rende il codice più preciso e specifico. Il === aiuta ad eliminare problemi che si possono presentare quando un’uguaglianza passa per positiva anche se non doveva.
Se dovete fare un confronto fra dati di diverso tipo è una best practice convertire manualmente il tipo di dato, ed in seguito utilizzare il triplo uguale === In questo modo possiamo gestire meglio gli errori e rendere le nostre applicazioni molto più stabili.
Spero che ora avete un’idea più precisa delle differenze che ci sono tra == e === in JavaScript. Se avete qualche dubbio o domande su JS, programmazione o altro commentate in basso e risponderò appena possibile.
Grazie e ci vediamo alla prossima :)