Ciao a tutti e benvenuti in questa sesta parte del corso per diventare un front-end developer. In questa parte del corso andremo a vedere come creare il banner principale per il nostro portfolio.
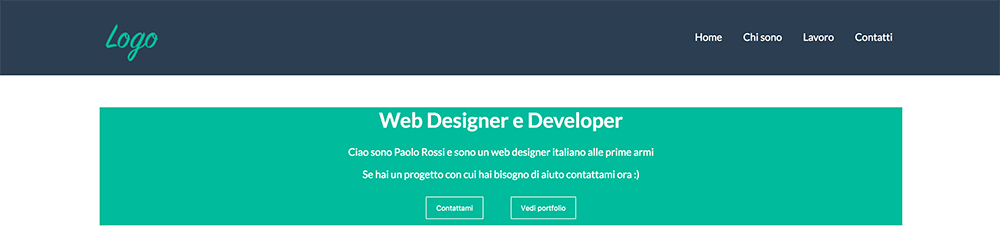
Ecco un’anteprima di cosa andremo a creare:
Come potete vedere andremo a creare un banner (spesso chiamato header) a schermo interno utilizzando i nostri vecchi amici HTML e CSS.
In questa guida introdurremo concetti come: Utilizzo di div per creare layout, tag di header, bottoni ed alcuni regole CSS.
Se non avete dimestichezza con codice HTML e CSS vi consiglio di dare un’occhiata alle parti precedenti del corso per front-end developer dove abbiamo introdotto i concetti principali dell’HTML e CSS, oltre a una spiegazione dettagliata sulla creazione della barra di navigazione.
Cominciamo con il codice HTML per creare il banner superiore.
<div id="top-section"><!-- utilizziamo il container utilizzato nella barra di navigazione per mantenere le stesse dimensioni --><div class="container" id="top-section"><h1>Web Designer e Developer</h1><p>Ciao sono Paolo Rossi e sono un web designer italiano alle prime armi</p><p>Se hai un progetto con cui hai bisogno di aiuto contattami ora :)</p><button class="bottoni-bianchi">Contattami</button><button class="bottoni-bianchi">Vedi portfolio</button></div> </div>
Il codice HTML per la creazione del header è molto semplice, infatti questo consiste solamente in due div, con al loro interno delle scritte e due bottoni.
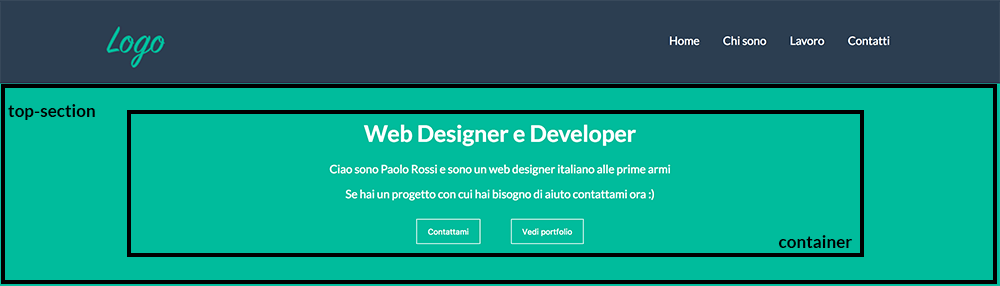
L’unico elemento che potrebbe causare confusione è il div esterno con id=top-section.
Forse vi state chiedendo perché non ho utilizzato direttamente il div con class = container?
Se ricordate dalla parte precedente del corso abbiamo assegnato tramite CSS dei margini al div container in modo da lasciare dello spazio ai bordi pagina.
Il problema si presenta quando proviamo ad assegnare un colore di sfondo all’intera zona del banner. Se avessi utilizzato solamente il div container, la zona colorata di verde sarebbe distanziata dal bordo, e questo non è il risultato desiderato nel nostro caso. Vedete la foto per capire meglio.

Per evitare questo problema inseriamo l’intero div (container) all’interno di un altro div (top-section). Top-section non ha bordi di default quindi occuperà l’intero schermo, al suo intero inseriamo il nostro container.

Inserire gli header nel sito
All’intero del div (container) andiamo ad inserire il contenuto del sito. Nel nostro caso inseriamo delle scritte e dei bottoni.
La scritta Web Designer e Developer è stata inserita utilizzando un tag h1. Questo tag è chiamato un tag di header. In HTML esistono 6 tag di header (h1, h2, h3…h6) dove il tag con valore più piccolo rappresenta un titolo più importante per la pagina. Il contenuto dei Tag h(1-6) viene utilizzato dai crawler per la classificazione ed il ranking nelle ricerche, quindi bisogna utilizzare delle scritte con impatto e che rappresentino il sito in modo diretto.
I bottoni invece sono stati creati tramite il tag <button>Bottone1</button> dove bottone1 rappresenta la scritta da inserire all’interno del bottone.
Vediamo ora il codice CSS per creare il banner (header) del nostro sito portfolio
style.css
#top-section {
background: #18bb9c; /* colore sfondo banner*/
padding: 50px 0; /* margine interno: 50px sopra e sotto 0 pixel a destra e sinistra */
color: #fff; /* scritte di colore bianco */
text-align: center; /* contenuto del banner centrato nello shcermo */
}
/* regole per i bottoni */
.bottoni-bianchi{
padding: 10px 15px; /* margine interno ai bottoni per separare bordi da scritte */
background: none; /* sfondo trasparente */
border: 1px solid #fff; /* bordo dei bottoni spessore: 1, solid = linea unica, colore bianco */
color: #fff; /* scritte bianche */
margin: 10px 20px; /* bordo esterno per distanziare i bottoni */
}
/*regole per bottoni quando il mouse è sopra loro */
.bottoni-bianchi:hover{
background: #fff; /* cambiare lo sfondo in bianco */
color: #18bb9c; /* cambiare colore delle scritte */
cursor: pointer; /* cambiare il cursore per mostrare la manina (pointer) */
}
Questo codice è in aggiunta al codice CSS delle lezioni precedenti. Per vedere il codice completo potete vedere dalla repository GitHub di Devnews.it o potete selezionare la tab CSS dall’anteprima in cima alla pagina.
Qui come nelle altre lezioni non posso spiegare ogni singola regola CSS.
Ho aggiunto dei commenti per cercare di spiegare in modo superficiale, ma vi consiglio di fare una ricerca sulla regola specifica nel caso ci sia qualcosa che non capite.
Ci siamo ora abbiamo visto come creare un banner per il vostro sito utilizzando codice HTML e CSS. Spero questa guida vi sia stata di aiuto, se avete qualsiasi domanda commentate in basso e vi risponderò immediatamente ;) CI vediamo alla prossima parte del corso :)