Ciao e benvenuti ad un'altra parte del corso per web designer. In questa parte introdurremo il processo di codifica di una pagina HTML e creeremo una semplice barra di navigazione per il nostro sito.
Potete trovare il codice completo e commentato su questo JSFiddle o potete scaricare il codice completo da questa repository GitHub di devnews.it
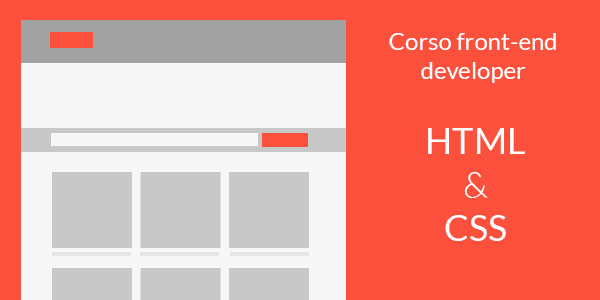
Vediamo un'anteprima di cosa andremo a creare:
Come vedete andremo a creare una semplice barra di navigazione composta da vari link. Questi link per ora non sono cliccabili, ma vedremo come collegarli ad altre pagine in parti successive del corso.
Cominceremo con il vedere il codice HTML, per poi passare al codice CSS.
codice HTML per la barra di navigazione
Partiamo dalla nostra solita pagina HTML standard:
<!DOCTYPE html> <html> <head><title>Portfolio web developer</title> </head> <body> </body> </html>
Il tag di navigazione <nav>
Come abbiamo detto nella prime parte del corso, ci sono molteplici tag HTML ognuno con uno scopo diverso. In teoria possiamo creare l'intero layout utilizzando solamente il tag <div> che funziona da contenitore per altri tag. Ma per motivi di struttura semantica e per facilitare l'elaborazione automatica della pagina (per esempio il crawler di Google), utilizziamo dei tag specifici per le varie sezioni della pagina.
Come potete immaginare, per la creazione della barra di navigazione utilizzeremo il tag <nav>. Questo tag indicherà al bot di Google (ed altri) che questo sito contiene una barra di navigazione.
Il codice per la barra di navigazione sarà quindi contenuto all’interno di un tag come:
<nav>codice nav andrà qui </nav>
Possiamo posizionare questo tag subito dopo il tag di apertura di <body>.
Ora pensiamo a cosa dobbiamo inserire all’interno di <nav>. Se vediamo l’esempio in alto possiamo vedere che la barra di navigazione contiene due elementi principali:
- Logo sotto forma di immagine
- Una lista composta da vari elementi (link)
I tag HTML rispettivi per questi elementi sono:
- <img>
- <ul>
se inseriamo questi due elementi all’interno della barra di navigazione otteniamo un codice del tipo:
<!DOCTYPE html> <html> <head><title>Portfolio web developer</title> </head> <body><nav><img src='http://urldellogo.com/logo.png'><ul></ul></nav> </body> </html>
Il tag di immagine essendo senza contenuto (non contiene testo), non ha bisogno di un tag di chiusura, ma ha bisogno di un attributo chiamato src. Questo attributo specificherà il percorso al file di immagine sotto forma di un url o di percorso nel file system.
come creare la lista della barra di navigazione
Ora che abbiamo creato lo scheletro della nostra barra di navigazione, possiamo continuare creando la lista di link alle varie pagine del sito.
Ogni tag di lista che sia <ul> (lista non ordinata) o <ol> (lista ordinata) richiede al suo interno dei tag chiamati list item <li>. Questi tag <li> servono per separare i vari elementi all’interno di una lista. Nel nostro caso quindi ogni elemento della navigazione sarà contenuto all’interno di un tag <li> nel seguente modo:
<ul><li class="nav-item">Home</li><li class="nav-item">Chi sono</li><li class="nav-item">Lavoro </li><li class="nav-item"> Contatti </li> </ul>
Questo codice creerà un elenco puntato di pagine che per ora, se cliccate, non portano da alcuna parte. Per risolvere questo problema andiamo a circondare gli elementi che vogliamo trasformare in link con un tag <a>. Come ormai potete immaginare il tag di link necessità un attributo che indichi la pagina a cui si vuole linkare. Questo attributo è chiamato href
Per esempio un link alla home page di devnews ha la forma di:
<a href=”https://devnews.it”>Clicca qui per devnews.it</a>
Se circondiamo gli elementi della lista di navigazione con tag di link otterremo un codice del tipo:
<ul><li class="nav-item"><a href="index.html ">Home</a></li><li class="nav-item"><a href="chisono.html">Chi sono</a></li><li class="nav-item"><a href="lavoro.html">Lavoro</a></li><li class="nav-item"><a href="contatti.html">Contatti</a></li> </ul>
Invece di un link, all’interno di href inseriamo il nome dei file delle altre pagine del sito (che creeremo in un'altra parte del corso)
Possiamo anche inserire un tag <a> intorno all’immagine del logo, che ci porta alla home page.
Codice CSS per creare barra di navigazione
Ora che abbiamo creato la struttura della barra di navigazione, possiamo passare al codice CSS.
Se non avete mai sentito parlare di codice CSS o di selettori vi consiglio di dare un’occhiata a questa introduzione sul codice CSS
In questo post non andremo ad analizzare ogni singola regola CSS, altrimenti la guida diventerebbe troppo lunga. Vi consiglio invece di ricercare in modo autonomo le varie regole e cercare di capire perché sono state usate in un certo modo. Vedremo però le regole più importanti come quelli di posizionamento e colori
Ecco il codice CSS utilizzato per stilizzare la barra di navigazione, Le linee più scure sono dei commenti che abbiamo scritto per facilitare la comprensione del codice.
Per la maggior parte delle regole CSS dovreste avere un’idea del loro funzionamento solamente leggendo il nome inglese. Due regole che forse sono meno ovvie sono: float e clear.
Quando usiamo float su un elemento, questo viene tirato a destra o a sinistra. Gli elementi seguenti all’elemento float verranno posizionati al suo fianco. Se non vogliamo che questo accada possiamo utilizzare la regola clear su l’elemento successivo, che farà in modo che questo elemento sia posizionato in una nuova riga.
Grazie per aver seguito questa guida su come creare una barra di navigazione con HTML E CSS. Se avete qualsiasi domanda o volete una spiegazione più specifica sul codice commentate e risponderò immediatamente :)
CI vediamo alla prossima parte della guida :)