Abbiamo parlato di linguaggio HTML ed abbiamo visto come creare un tag HTML. Una pagina creata solamente con il codice HTML indica al browser solamente il tipo di elemento che va posizionato nella pagina, ed in termini di design ci potrebbe lasciare a desiderare.
Quesa seconda parte del corso sarà un'introduzione al linguaggio CSS e come può essere usato per stilizzare le nostre pagine HTML.
Che cos'è il CSS?
Per fare un esempio, possiamo considerare il linguaggio HTML come un architetto di una casa, che decide la struttura ed il tipo di materiale da usare. Il linguaggio CSS può essere considerato come il cugino hipster e interior designer dell’HTML, che decide i colori da utilizzare, come posizionare gli oggetti nella casa, ed in generale, rende la casa più gradevole all’occhio.
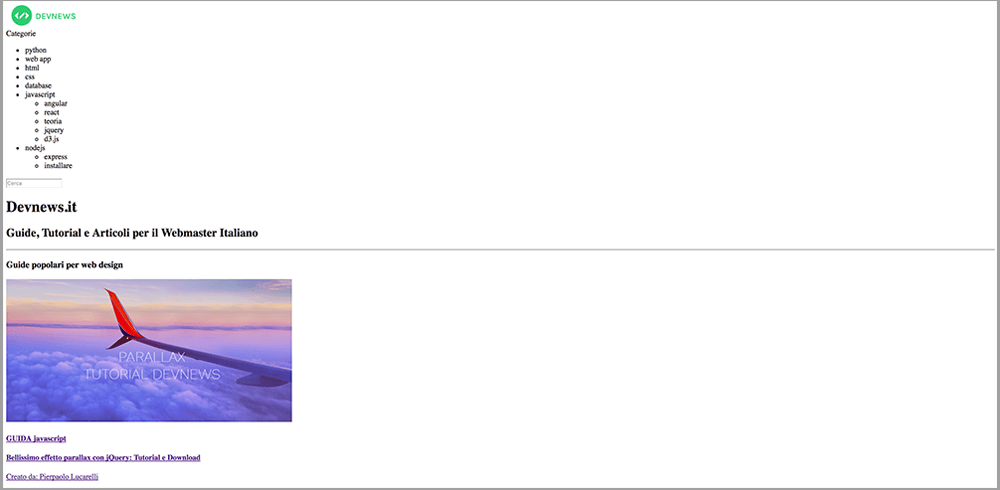
Vediamo l’importanza del codice CSS: L’immagine in basso rappresenta il nostro sito devnews.it con il file di style CSS disattivato.

Quello che vedete è puro codice HTML letto e disegnato dal browser. Come potete vedere ogni tipo di stile è scomparso, risultando in una pagina con i vari tag HTML uno sopra l’altro. Diciamo che per ora questo sito non vincerà alcun trofeo per miglior UI dell'anno.
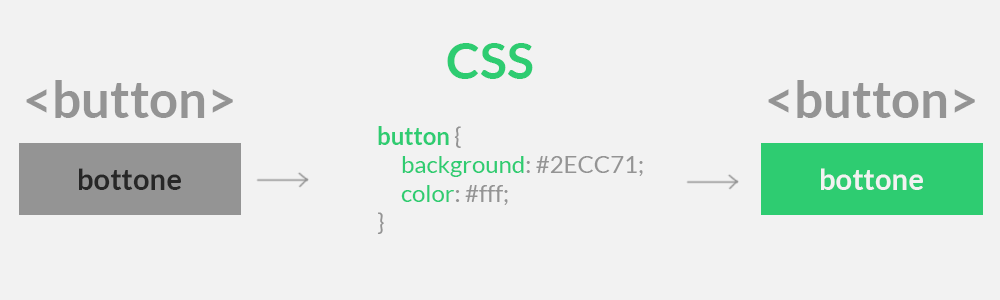
Vediamo come possiamo utilizzare il linguaggio CSS, per rendere i nostri siti più interessanti
Per stilizzare le nostre pagine dobbiamo applicare alcune regole di stile su determinati tag HTML, possiamo fare questo tramite il linguaggio CSS.
Un file CSS è composto da vari selettori, che selezionano un determinato tag HTML e vi applicano una o più regole di stile.
La forma tipica di un selettore CSS è la seguente:
tag {proprietà1 : valore1;proprietà2 : valore2; }
Dove sostituiamo:
- tag - Il tipo di tag HTML da selezionare per esempio p, h1, nav, etc. Le regole di stile all’interno delle parentesi graffe saranno applicate al tag selezionato.
- proprietà - Il tipo di proprietà che si vuole cambiare nel tag HTML, per esempio il background, width, color, etc.
- valore - Il valore associato alla proprietà selezionata. Il tipo di valore da utilizzare dipende dal tipo di proprietà selezionata. Per esempio se stiamo operando con la proprietà background, ovviamente dovremo specificare un colore come valore. Se operiamo con width (larghezza), dovremo specificare un valore in pixel. Etc

Vediamo alcuni esempi di codice CSS per chiarire meglio il concetto:
Utilizzeremo JSFiddle (un tool per cerare e visualizzare codice HTML, CSS e JS) per visualizzare i nostri esempi. Negli esempi allegati potete navigare tra codice HTML, CSS e (quando é presente) codice JS, utilizzando le varie tab.
Vediamo come cambiare colore allo sfondo di una pagina e un paragrafo usando CSS. Ricordate che il tag <body> rappresenta il corpo della pagina, e il tag <p> rappresenta un paragrafo.
Analizziamo velocemente il codice CSS di questo esempio:
body{background: #2ECC71; } p{font-size: 20px;color: #fff;height: 200px; }
Come potete vedere selezioniamo il tag <body>, a cui cambiamo colore dello sfondo con la proprietà background, assegnando un valore di #2ECC71 (colore espresso in base esadecimale). Un processo simile avviene con il selettore p.
Ignorate il fatto che abbiamo cambiato anche il valore dell’altezza di <p> con la proprietà height. Questo è stato fatto solo per rendere il preview del JSFiddle più grande.
Ora vi starete chiedendo: 'Ok, ma come faccio a sapere il nome della proprietà di cui ho bisogno?'
Le proprietà CSS sono tantissime e sarebbe impossibile ricordarle tutte a memoria, per questo dobbiamo fare uso di documentazioni e risorse online.
Uno dei metodi più efficaci ed usato da ogni sviluppatore è una semplice ricerca Google. Molti sviluppatori hanno già incontrato il problema che state cercando di risolvere, ed hanno reso le risposte a queste domande disponibili online.
Altrimenti potete consultare alcuni dei siti di documentazione CSS più famosi come: W3Schools, MDN, o anche StackOverflow.
Come utilizzare il linguaggio CSS per selezionare un Tag specifico?
Quando applichiamo una o più regole CSS ad un tag, questa regola viene copiata su tutti i tag dello stesso tipo presenti nella pagina. Per esempio se utilizziamo il selettore p, le regole all’interno del selettore saranno applicate a tutti gli elementi di testo all’interno della pagina.
Alcuni di vuoi forse si saranno già chiesti come sia possibile selezionare un tag specifico fra altri tag dello stesso tipo. La risposta a questa domanda ce la danno due elementi molto importanti nel mondo HTML: id e class
Questi due attributi donano un identificatore a dei tag HTML, i quali possono essere selezionati e stilizzati tramite il linguaggio CSS.
Siete ancora con me? Ottimo! Spero stiate cominciando ad avere un'idea di come il codice HTML e CSS vengono utilizzate per cerare un sito internet.
Nella parte successiva di questo corso vedremo come utilizzare questi attributi per identificare i tag HTML.
In seguito inizieremo a creare un sito completo da inizio a fine, che poterete utilizzare come portfolio per i vostri progetti da web developer.
Ci vediamo alla prossima :)