Prima di continuare con il linguaggio CSS, dobbiamo introdurre due elementi molto importanti nel mondo del HTML: id e class
Questi due elementi sono attributi che possono essere allegati ad un tag HTML per identificarlo in modo unico.
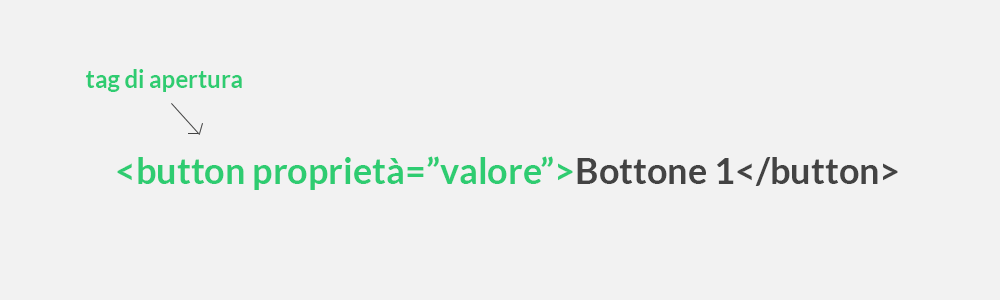
Un attributo serve per aggiungere proprietà ad un tag e ha una forma del tipo:

Esistono molti attributi che si possono aggiungere ai tag, ma due dei più comuni e utili sono id e class.
Nella seconda parte di questo corso abbiamo visto come applicare una regola CSS ad uno o più elementi dello stesso tipo. Ma non abbiamo visto come possiamo identificare un tag HTML fra altri tag dello stesso tipo. Questo è proprio quello che faremo ora.
Per capire meglio il funzionamento di id e class vediamo insieme un esempio.
Cominciamo con l’id
Immaginiamo di avere tre bottoni in una pagina, e vogliamo cambiare il colore del bottone centrale:
Come potete vedere nel codice CSS dell’esempio, se utilizziamo il selettore button, tutti i bottoni cambieranno colore. Per selezionare solamente il bottone centrale avremo bisogno di un selettore più specifico: l’id
Che cos’è l’id di un tag HTML
(Gli id possono essere usati anche nel codice JavaScript, ma in questa parte del corso analizzeremo solo il suo uso nel codice CSS)
Alcuni punti importanti da ricordare per gli id sono:
- L’id viene utilizzato quando vogliamo fare un’identificazione unica di un tag HTML.
- Il valore dell’id può essere qualsiasi parola, ma non può contenere spazi.
- L’id di un tag deve essere unico e diverso da tutti gli altri id della pagina.
- Se due elementi hanno lo stesso id questo causerà un problema durante la selezione CSS
Vediamo come selezionare il bottone centrale utilizzando un id.
Il codice HTML per i nostri bottoni è:
<button>Bottone 1</button>
<button>Bottone 2</button>
<button>Bottone 3</button>
Ora attribuiamo un id chiamato “centrale” al bottone centrale:
<button>Bottone 1</button>
<button id=”centrale”>Bottone 2</button>
<button>Bottone 3</button>
Nel codice CSS se vogliamo selezionare un tag HTML dal suo id, possiamo utlizzare il selettore # seguito dal valore dell’id. Nel nostro esempio avremo un selettore del tip
#centrale{// regole css}
Vediamo il codice completo:
Come vedete siamo riusciti a cambiare colore utilizzando l’id di un tag.
Ora vediamo il ruolo dell’attributo class.
Immaginiamo ora che vogliamo cambiare colore a due dei tre bottoni presenti nella pagina.
In teoria possiamo creare un secondo id chiamato “sinistro” e copiare le stesse regole del bottone centrale. Ma se immaginiamo di avere 10 elementi a cui vogliamo applicare dei stili comuni, creare 10 id e copiare ogni volta il CSS diventerebbe un lavoraccio.
Per questo possiamo utilizzare le class.
L’attributo class funziona esattamente come l’id, con la differenza che possiamo attribuire la class a più di un elemento. Questo ci permette di creare gruppi di elementi, ed applicare un solo selettore CSS all’intero gruppo.
Vediamo come assegnare una class ad un elemento HTML
Per assegnare una class ad un elemento HTML possiamo usare la parola chiave class seguita dal valore scelto.
Per esempio questo codice assegna una class chiamata “bottoni” solamente al bottone centrale e destro:
<button class=”bottoni”>Bottone 1</button>
<button class=”bottoni”>Bottone 2</button>
<button>Bottone 3</button>
Nel codice CSS per selezionare un gruppo di elementi per nome di class possiamo utilizzare il selettore . (punto) seguito dal nome della class.
.bottoni{// regole css}
Ecco il codice completo su come utilizzare le class per applicare regole CSS a più di un elemento:
Ora che sappiamo come creare un tag HTML, utilizzare i vari selettori CSS, e attribuire id e class, siamo pronti per creare il nostro primo sito.
Ci vediamo nella prossima parte del corso.