Ciao a tutti e benvenuti a questo corso completo sul linguaggio HTML.
Questo corso sarà diviso in varie parti, dove introdurremo concetti come quello di linguaggio HTML, TAG, DOM. Vedremo inoltre il processo di trasformazione che avviene dallo stato di codice HTML a quello di pagina web.
Strumenti necessari
Per seguire questo corso non è necessario scaricare alcun software particolare. Infatti una pagina web può essere realizzata anche utilizzando solamente il blocco note, ma per motivi di sanità mentale vi consiglio di fare uso di un text editor. Un text editor permette allo sviluppatore di creare / modificare e salvare file in modo veloce e semplice.Se non avete un text editor vi consiglio di utilizzare Sublime text o Atom.
Come funzionano i siti internet e le pagine web
Ogni pagina web è composta da un file HTML, il quale specifica quali elementi saranno presenti in questa pagina.
Per esempio il file HTML che rappresenta la home page del motore di ricerca Google conterrà almeno gli elementi di:
Immagine per il logo, ed una zona input per la chiave di ricerca.
Questo file HTML viene posizionato su un computer dotato di un indirizzo IP. Questo computer chiamato Server sarà accessibile al pubblico tramite una connessione internet.
Quando un utente fa una richiesta dal suo browser verso l’indirizzo www.google.com, viene inviata una richiesta per una pagina HTML verso l’indirizzo IP associato con il dominio google.com.
In risposta a questa richiesta il server di Google invia il file HTML della home page verso il browser dell’utente, il quale tramite l’aiuto di altri file (Per esempio file di stile CSS) convertirà il codice HTML in vari elementi che compongono una pagina web.
Come funziona il linguaggio HTML
Ora vediamo come scrivere e strutturare un file HTML.
Ogni file HTML è composto da Tag. Un tag può essere considerato come l’elemento fondamentale per una pagina web, dato che questo viene usato per capire quale tipo di oggetto va posizionato nella finestra del browser.
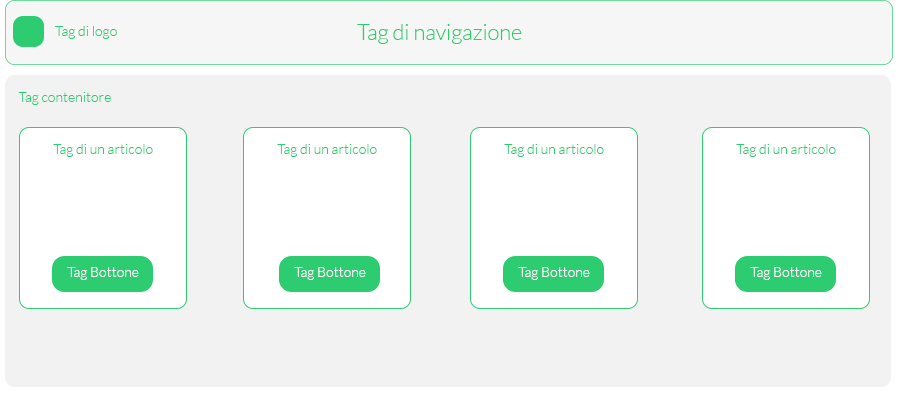
Consideriamo una tipica pagina web:

Come potete vedere ogni elemento che compone questa pagina è rappresentato da un tag.
Esistono molti tipi di tag HTMLdove ognuno svolge un ruolo diverso.
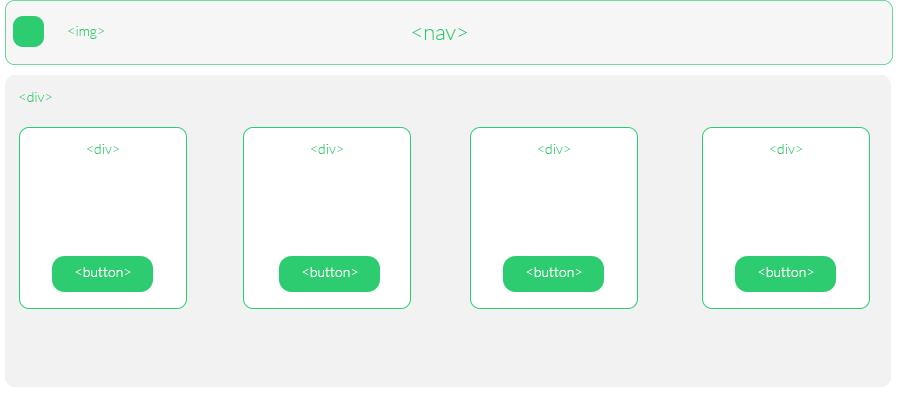
Se vogliamo rappresentare la nostra pagina in un modo leggermente più tecnico possiamo rappresentarla scambiando il testo con il tipo di tag appropriato:

- Il tag di apertura: Viene utilizzato dal browser per capire quando un tag ha inizio nel file HTML. Il tag di apertura ha un aspetto del tipo: <tag>, dove la parola tag viene sostituita dal tipo di tag utilizzato.
- Contenuto del tag: I tag HTML possono contenere del testo o possono contenere ulteriori tag. Per esempio il tag HTML per un semplice paragrafo ha la forma di <p>Un semplice paragrafo</p>
- Il tag di chiusura: Viene utilizzato dal browser per capire quando il tag è finito. È molto simile al tag di apertura ma viene preceduto da uno Slash. </tag>
Se ricapitoliamo le parti che compongono un tag HTML possiamo vedere che un tag generico ha una forma di:

Struttura di una pagina HTML
Oltre ai tag che desideriamo utilizzare, vi sono alcuni tag che vanno utilizzati in ogni caso, per specificare le varie sezioni che compongono una pagina web.
Vediamo la struttura per una tipica pagina web. Potete copiare e salvare questo codice, dato che dovrete utilizzarlo ogni volta che volete creare una nuova pagina web.
<!DOCTYPE html> <html><head><title>Titolo della pagina</title></head><body> </body> </html>
Vediamo insieme a cosa servono questi tag:
- <!DOCTYPE html> Non dobbiamo preoccuparci molto con questo tag ma in poche parole indica al browser che stiamo utilizzando la versione 5 del linguaggio HTML
- <html>: Contiene tutti i nostri tag ed indica al browser che quello che sta vedendo è una pagina HTML
- <head>: Contiene alcuni tag che non saranno visibili all’utente, ma che servono per specificare delle informazioni sulla pagina che si sta visitando. Per esempio può contenere il tag <title>, il quale specifica il titolo della pagina che si sta visitando. Questo titolo sarà utilizzato per i risultati della ricerca Google, ma anche per mostrare il titolo della pagina nella tab di Chrome. Altri tag che possono essere contenuti da <head> sono: Il tipo di font utilizzato, una descrizione della pagina, etc.
- <body>: Il tag <body> invece contiene tutto ciò che è visibile nella nostra pagina web. Solitamente questo è il tag più grande ed importante in una pagina web.
Studiare ed utilizzare il linguaggio HTML da solo al giorno d’oggi non ha molto senso. Il codice HTML infatti specifica solamente il contenuto di una pagina, senza però specificare alcun tipo di regole estetiche. Come sappiamo, oggigiorno il design e la UX di un sito sono aspetti molto importanti, quindi abbiamo bisogno di un modo per rendere le nostre pagine web più accattivanti.
Per dichiarare regole di stile ed aspetto di una pagina, abbiamo bisogno di fare uso di un altro linguaggio: Il linguaggio CSS (Cascading Style Sheets)
Nella prossima parte della guida introdurremo il concetto di CSS e come usarlo per rendere le nostre pagine web più gradevoli all’occhio